
En muchas ocasiones nos preguntamos, ¿de dónde sale tanto pack de iconos? Es una cuestión que ya tiene una respuesta, y que no es nada complicada. No se trata de haber estudiado una ingeniería informática o programación, es mucho más fácil que todo eso. De esta manera, vamos a ver cómo se pueden crear packs de iconos totalmente desde cero.
Por múltiples motivos, siendo dos los que destacan por encima del resto. El primero es que, con toda la oferta que tenemos disponible, gran cantidad de ella no nos convence o simplemente, tenemos una creativa idea que queremos poner al servicio de todos los usuarios a través de una app, aunque para eso sí hará falta algún conocimiento sobre programación.
Cómo crear tu propio pack de iconos
Prácticamente el método existente es el único que da buenos resultados a la hora de instalarlos en el smarpthone, con descarga de app mediante. Ese programa que vamos a usar se llama Icon Pack Studio, será la herramienta para crear todos los packs de iconos que queramos, y que proviene de los creadores de SmartLauncher, por lo que es un respaldo muy importante el que hay detrás de esta app.
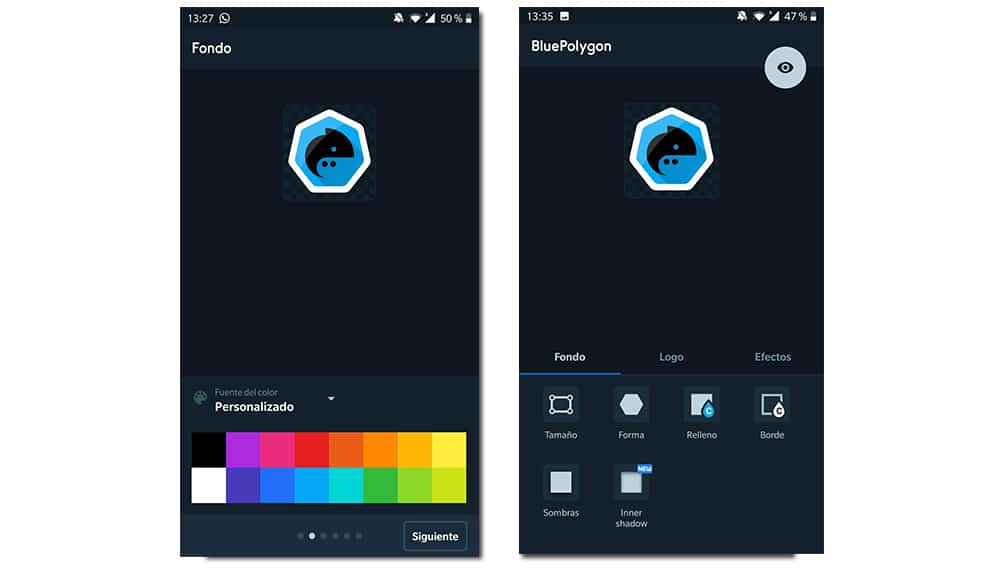
Su funcionamiento es muy sencillo, ya que justo al entrar en ella podemos crear de forma inmediata nuestro icono personalizado. Recomendamos salir lo antes posible de ese menú, ya que es un editor rápido que no posee todas las opciones que realmente incluye la app. Nos dirigimos al signo «+», donde ya nos aparecerán todas las opciones de personalización.
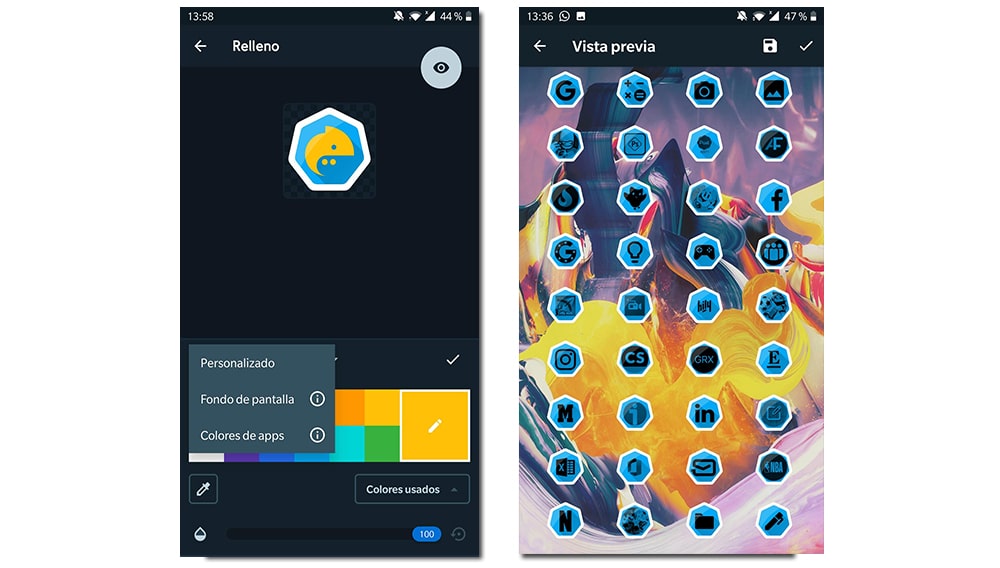
Podemos modificar aspectos como el borde, la forma que va a tener, elegir el diseño del logo, mover su posición y ajustar su tamaño, entre otras. Un aspecto curioso es que en el color del icono, es posible elegir si queremos que las apps porten los mismos colores, o que cambie en función de cual sea. Es decir, podemos ordenarle a la app que personalice los colores de Instagram al morado, Spotify al verde, etc. Para ello, en el apartado «Relleno», pulsamos en «Colores de apps», en el menú desplegable.
Una vez decidido el diseño, pulsamos sobre el ojo que está ubicado en la esquina superior derecha, lo que nos llevará al vista previa para comprobar cómo ha quedado nuestra creación. Si estamos satisfechos, guardamos y le damos un nombre a ese pack, pero todavía no estará instalado en el smartphone. Esperamos hasta que aparezca una notificación de la app, pulsamos sobre ella y seguidamente a «Instalar». Ahora sí, estará implementado ese nuevo pack de iconos en el terminal, pero podemos encontrarnos con un inconveniente.
Cómo adaptar el nuevo pack a todos los launchers
Y es que esta app tiene una pequeña limitación, ya que al ser de los creadores de SmartLauncher, solo es compatible con sus desarrollos y con Nova Launcher, no hay más. Para el resto de launchers, no se aplicará este cambio de diseño en los iconos. Por suerte, existe una solución para paliar este problema.
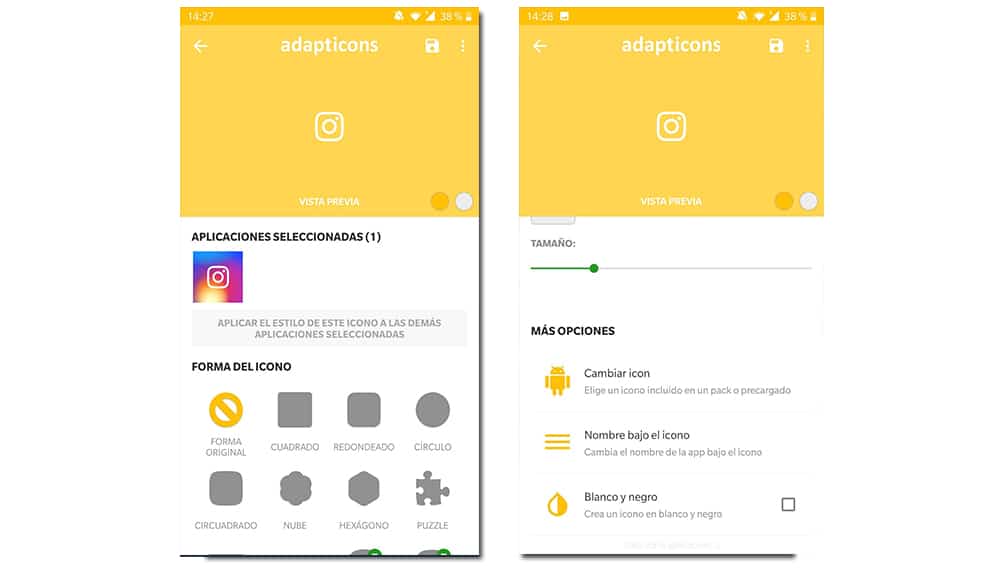
Gracias a la app Adapticons, podemos aplicar lo que hayamos creado en cualquier launcher, sea del desarrollador que sea, o bien si queremos aplicarlo a la capa de personalización que tengamos por defecto en el móvil. Realmente es un programa que también sirve para crear paquetes personalizados, pero maneja un editor algo más precario que la app anterior, por lo que su punto fuerte es que podemos cargar ese pack que hemos diseñado, importarlo a Adapticons y que de forma automática lo aplique a cualquier launcher.
Para ello, añadimos un widget de Adapticons, pulsamos y elegimos la app que vamos a cambiarle el diseño. Una vez que entramos al menú de edición, es importante seleccionar la opción «Forma original», antes de dirigirnos al apartado «Cambiar icon» que está algo más abajo del menú. Nos aparecerá una ventana flotante, donde le daremos a «Importar icono», para cargar el diseño que hemos creado. Así con todas las apps que queramos modificar. De todas maneras, recomendamos el uso de Nova Launcher para una mejor implementación de los iconos.