
À de nombreuses reprises, nous nous demandons d'où vient tant de packs d'icônes ? C'est une question qui a déjà une réponse, et ce n'est pas compliqué du tout. Il ne s'agit pas d'avoir étudié l'ingénierie informatique ou la programmation, c'est beaucoup plus facile que tout ça. De cette façon, nous verrons comment ils peuvent être créer des packs d'icônes entièrement à partir de zéro.
Pour de multiples raisons, dont deux se démarquent des autres. La première est que, avec toute l'offre dont nous disposons, une grande partie ne nous convainc pas ou nous avons simplement une idée créative que nous voulons mettre au service de tous les utilisateurs via une application, même si cela nécessitera quelques connaissances sur la programmation.
Comment créer votre propre pack d'icônes
Pratiquement, la méthode existante est la seule qui donne de bons résultats lors de leur installation dans le smartphone, avec le téléchargement de l'application. Ce programme que nous allons utiliser s'appelle Icon Pack StudioCe sera l'outil pour créer tous les packs d'icônes que nous voulons, et il vient des créateurs de SmartLauncher, c'est donc un support très important derrière cette application.
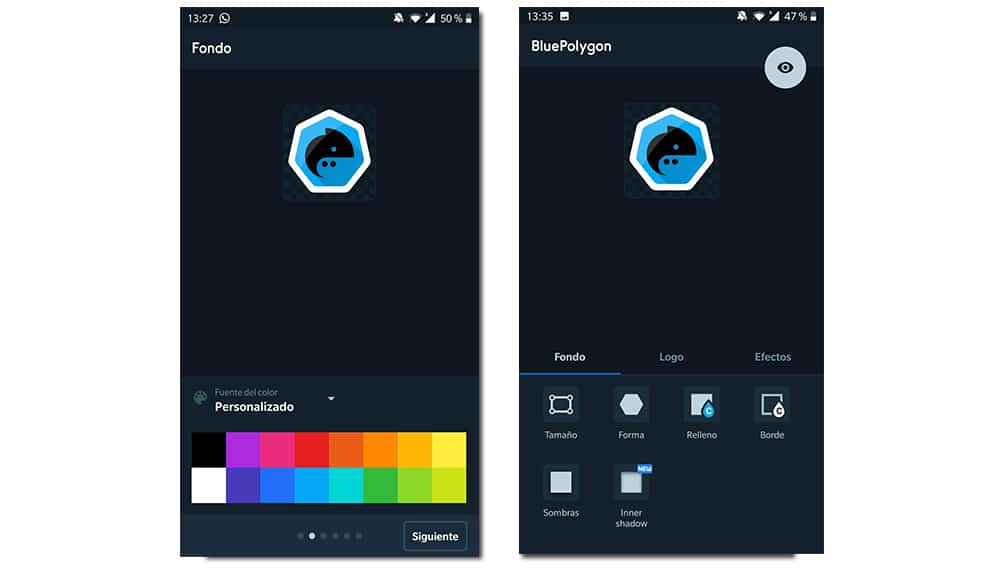
Son fonctionnement est très simple, car juste en y entrant, nous pouvons immédiatement créer notre icône personnalisée. Nous vous recommandons de quitter ce menu dès que possible, car il s'agit d'un éditeur rapide qui n'a pas toutes les options que l'application inclut réellement. Nous allons au signe "+", où toutes les options de personnalisation apparaîtront.
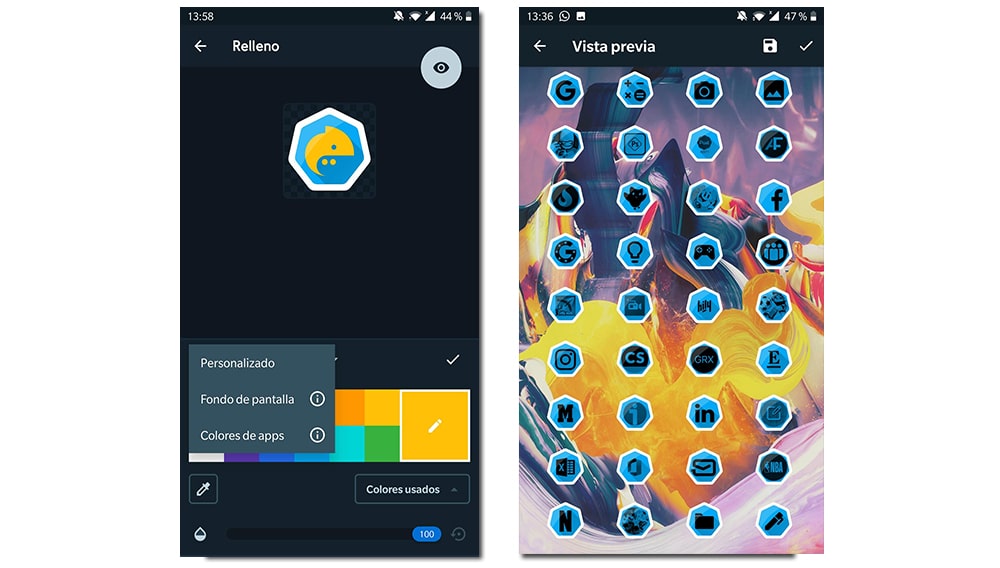
Nous pouvons modifier des aspects tels que la bordure, la forme qu'il aura, choisir le design du logo, déplacer sa position et ajuster sa taille, entre autres. Un aspect curieux est que dans la couleur de l'icône, il est possible de choisir si nous voulons que les applications portent les mêmes couleurs, ou cela change selon ce que. C'est-à-dire que nous pouvons commander l'application pour personnaliser les couleurs d'Instagram en violet, de Spotify en vert, etc. Pour ce faire, dans la section "Remplir", cliquez sur "Couleurs de l'application" dans le menu déroulant.
Une fois le design décidé, cliquez sur l'œil qui se trouve dans le coin supérieur droit, ce qui nous amènera à l'aperçu pour voir comment a été notre création. Si nous sommes satisfaits, nous sauvegardons et donnons un nom à ce pack, mais il ne sera pas encore installé sur le smartphone. Nous attendons qu'une notification de l'application apparaisse, cliquez dessus puis "Installer". Maintenant, ce nouveau pack d'icônes sera implémenté dans le terminal, mais nous pouvons rencontrer un problème.
Comment adapter le nouveau pack à tous les lanceurs
Et c'est que cette application a une petite limitation, car étant les créateurs de SmartLauncher, elle n'est compatible qu'avec ses développements et avec Nova Launcher, il n'y en a plus. Pour le reste des lanceurs, ce changement de conception ne sera pas appliqué aux icônes. Heureusement, il existe une solution pour pallier ce problème.
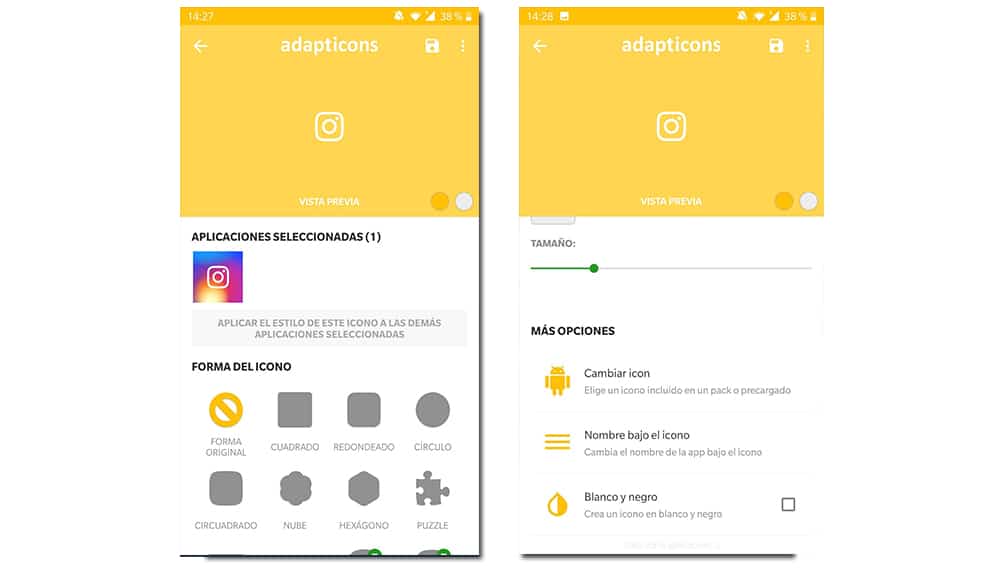
Grâce à l'application Adapticons, Nous pouvons appliquer ce que nous avons créé dans n'importe quel lanceur, quel que soit le développeur, ou si nous voulons l'appliquer à la couche de personnalisation que nous avons par défaut sur le mobile. C'est vraiment un programme qui peut également être utilisé pour créer des packages personnalisés, mais exécute un éditeur un peu plus précaire que l'application précédente, donc son point fort est que nous pouvons charger ce pack que nous avons conçu, l'importer dans Adapticons et l'appliquer automatiquement à n'importe quel lanceur.
Pour ce faire, nous ajoutons un widget Adapticons, cliquez et choisissez l'application dont nous allons modifier le design. Une fois entré dans le menu d'édition, il est important de sélectionner l'option "Formulaire d'origine", avant d'aller dans la section "Modifier l'icône" qui se trouve un peu plus bas dans le menu. Une fenêtre flottante apparaîtra, où nous cliquerons sur "Importer l'icône" pour charger le design que nous avons créé. Donc avec toutes les applications que nous voulons modifier. De toute façon, nous vous recommandons d'utiliser Nova Launcher pour une meilleure implémentation des icônes.